html - canvas.toDataURL is returning black image while picking pic with cordovaImagepicker - Stack Overflow

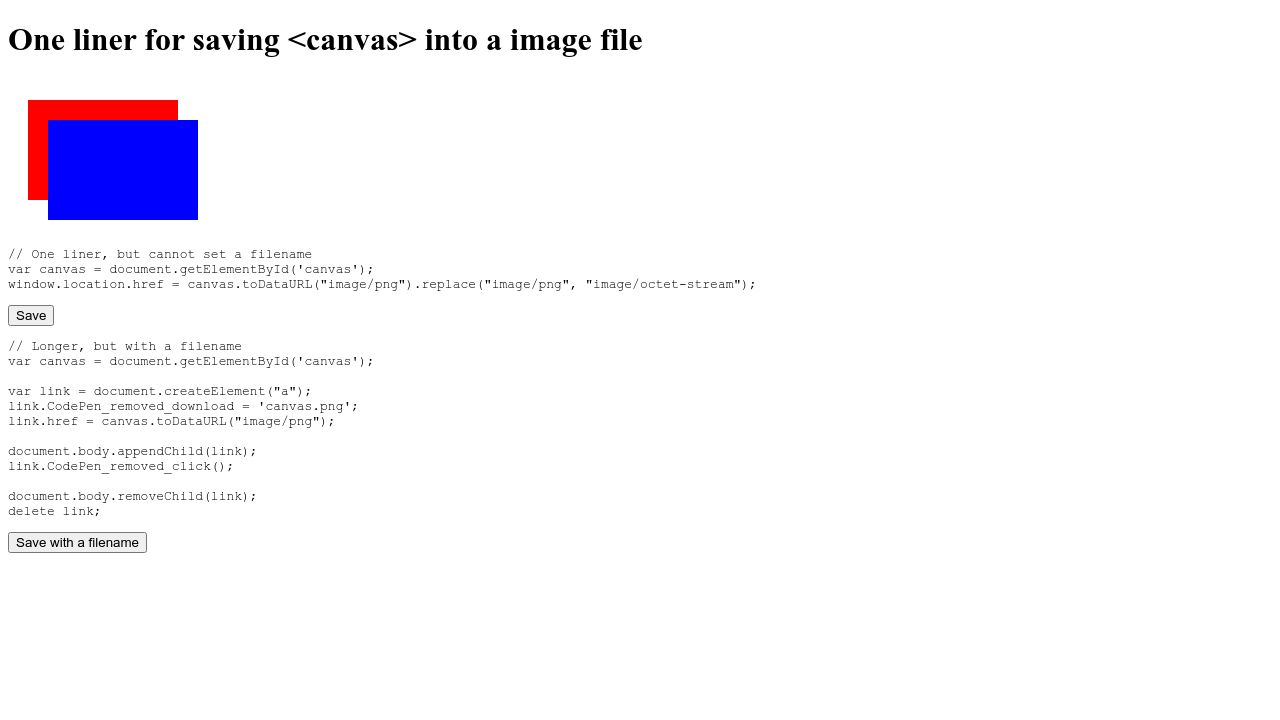
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

Canvas】Property 'toDataURL' does not exist on type 'HTMLElement'.の原因と対処方法【TypeScript】 | Blogenist – ブロゲニスト

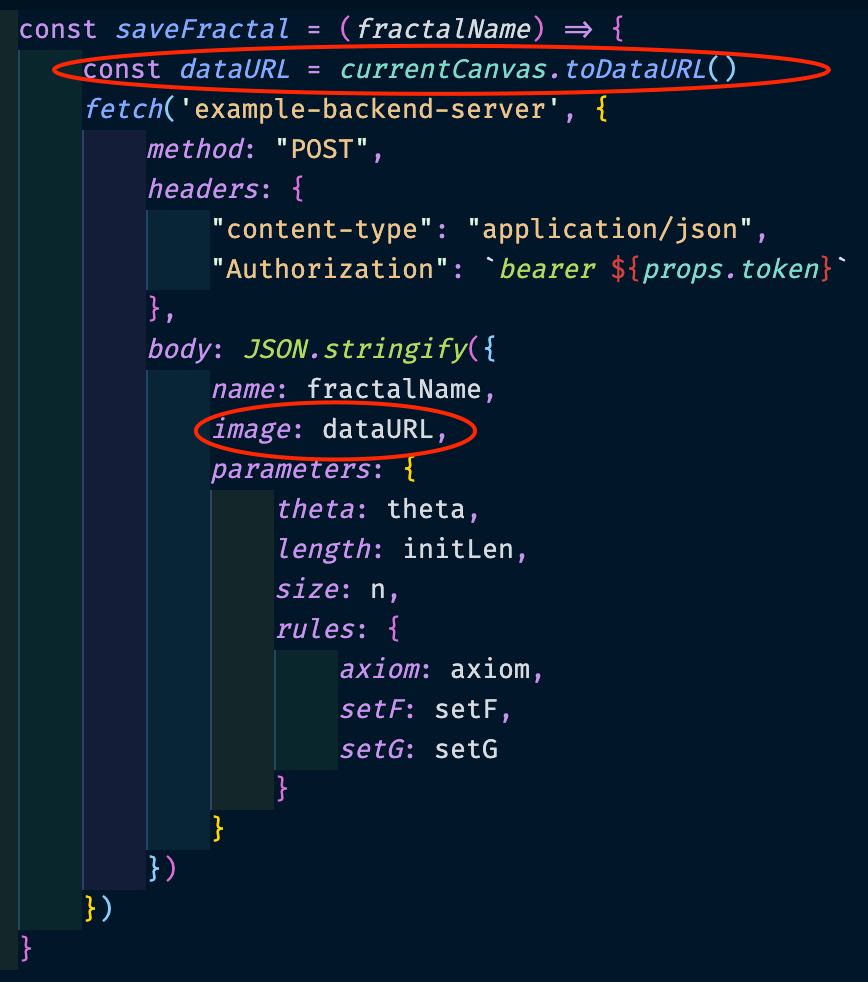
Three.jsがレンダリングに使っているCanvasをdrawImageのsrcにしたり、toDataURLでbase64化したりすると真っ黒になるときの対策方法(preserveDrawingBufferをtrueにする) 🖼 - みかづきブログ・カスタム




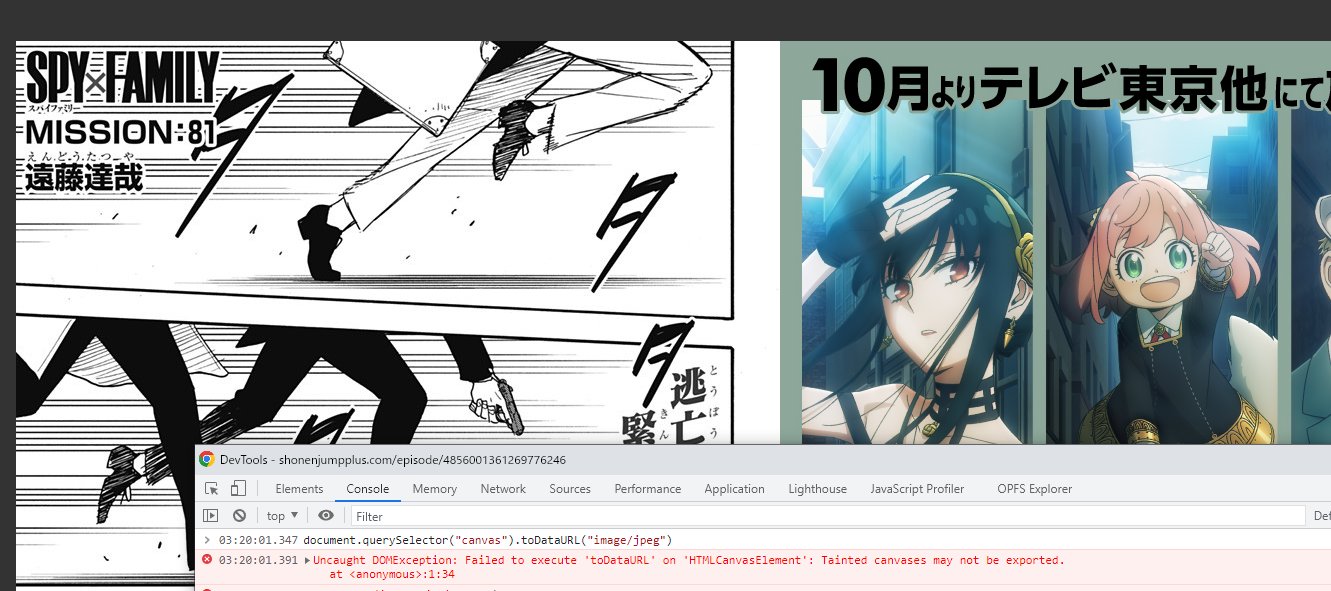
![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)
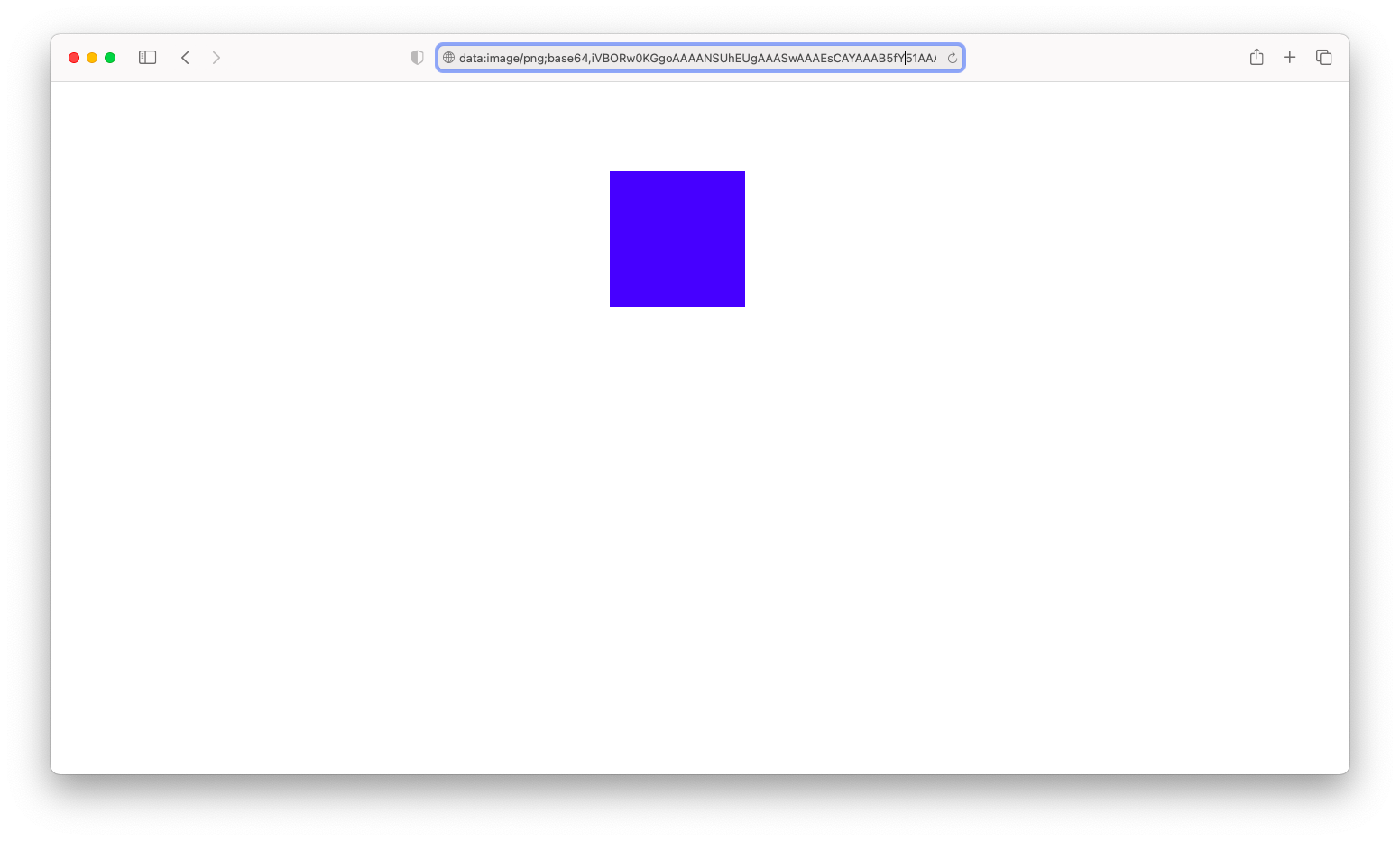
![HTML5 실습] Canvas에 그린 그림을 이미지로 만들기 HTML5 실습] Canvas에 그린 그림을 이미지로 만들기](https://t1.daumcdn.net/cfile/tistory/147249014CAEB06124)