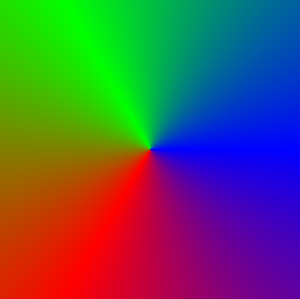
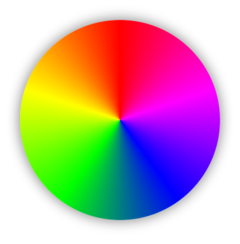
Generative Art in HTML5 Canvas – Sweeping Fractal Lines | Rectangle World – HTML5 Canvas and JavaScript: Tutorials and Experiments

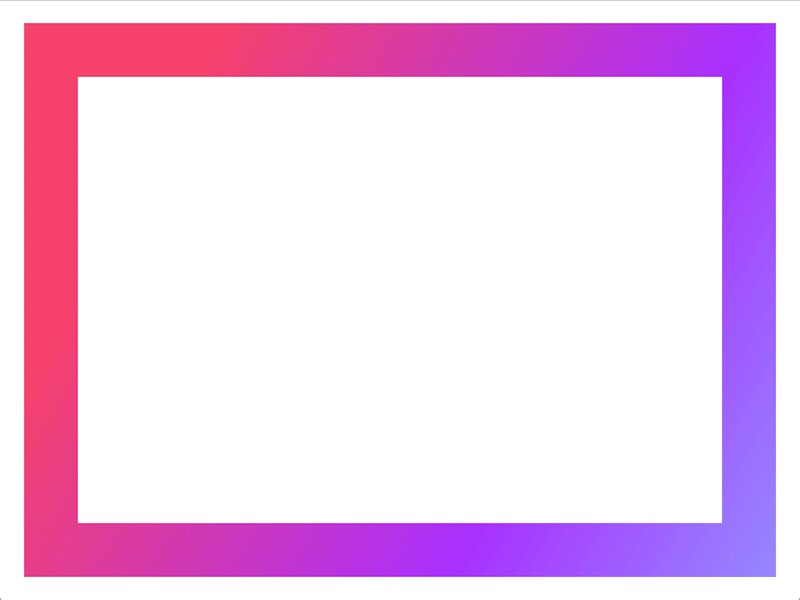
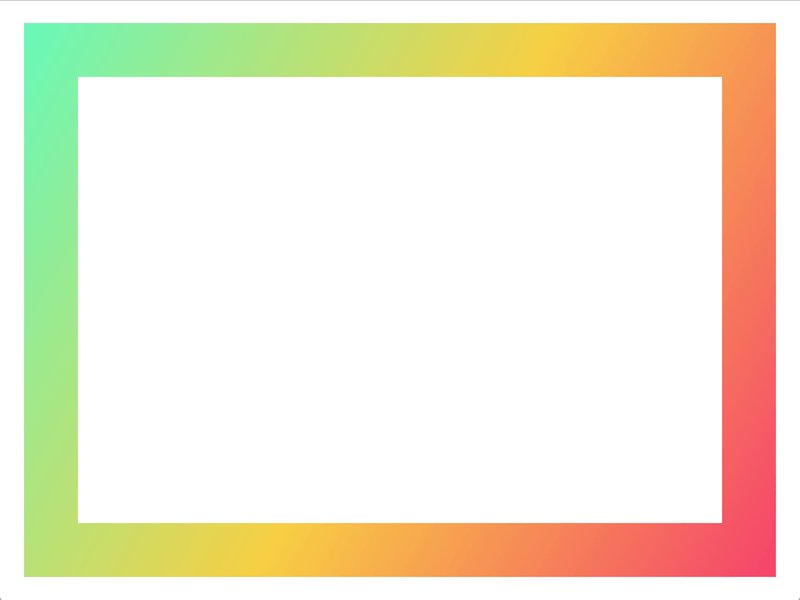
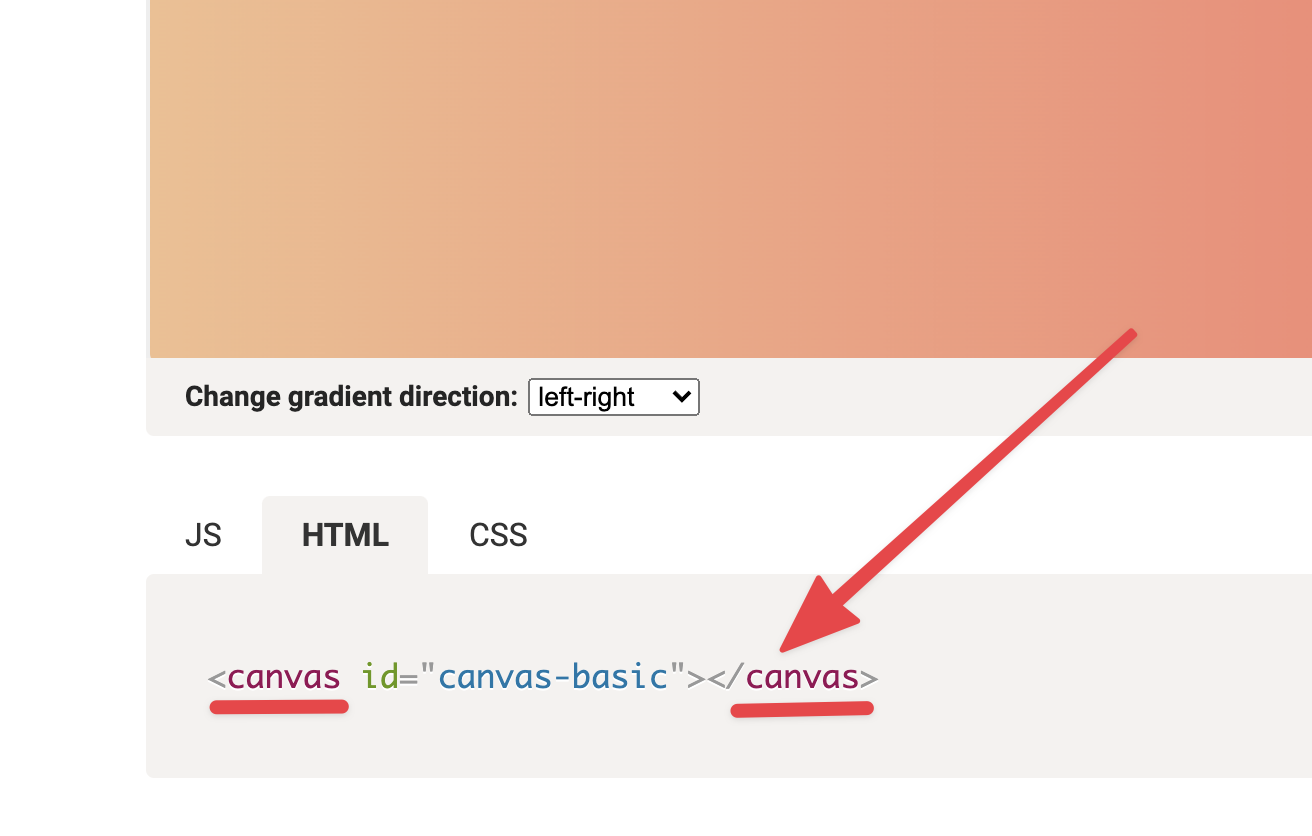
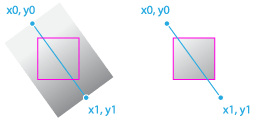
javascript - How to add gradient effect in selected image object from HTML canvas using jquery - Stack Overflow