CHAPTER 21 INTRODUCING THE HTML 5 CANVAS. LEARNING OBJECTIVES How to create a canvas using the and tag pair How to test if a browser supports canvas operations. - ppt download

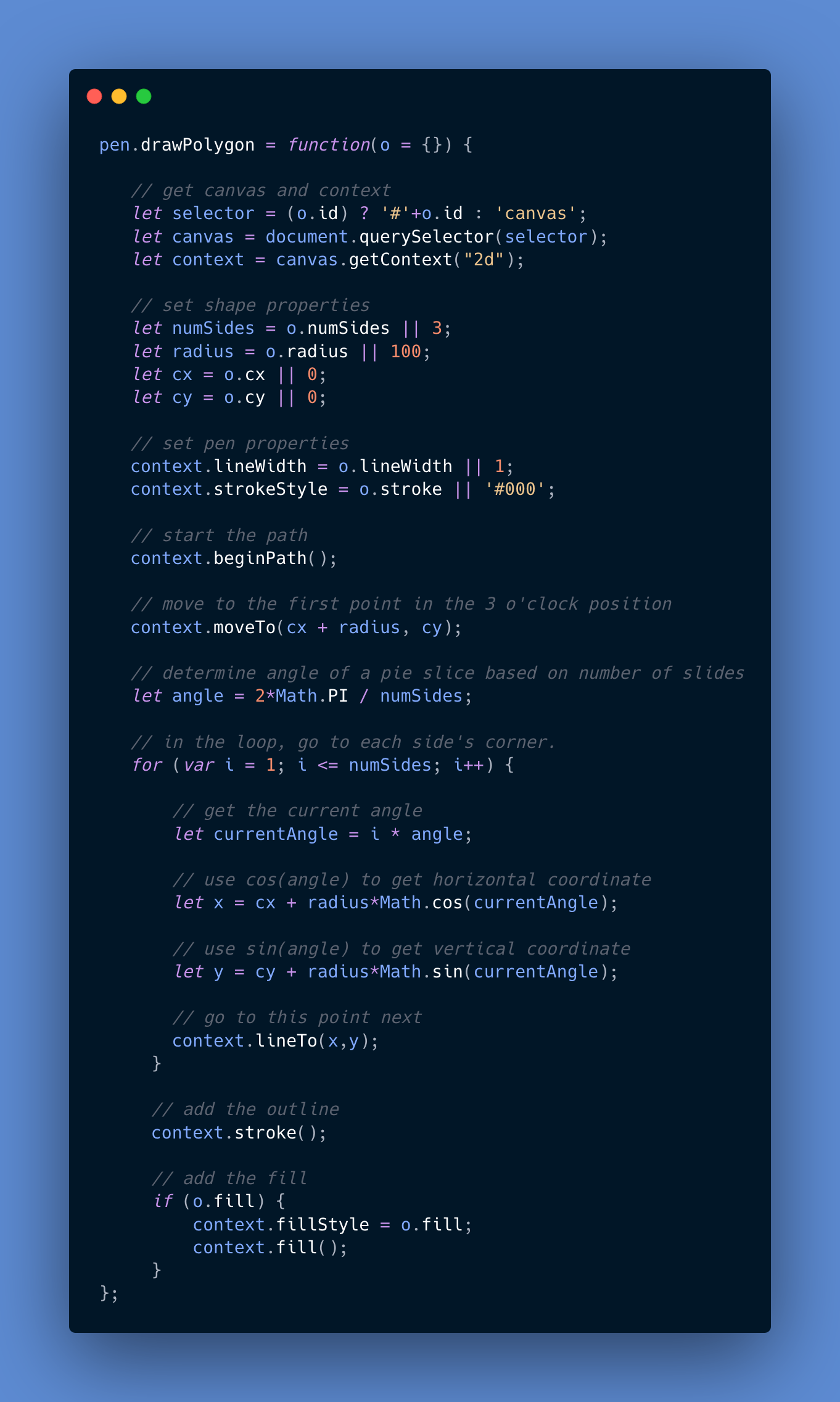
javascript - How to change order of text to appear on arc - context 2d, and stop fill style overwriting on the canvas 2d (using with chart.js)? - Stack Overflow