Cmr style webkit tap highlight color transparent News - Latest cmr style webkit tap highlight color transparent News, Information & Updates - Telecom News -ET Telecom

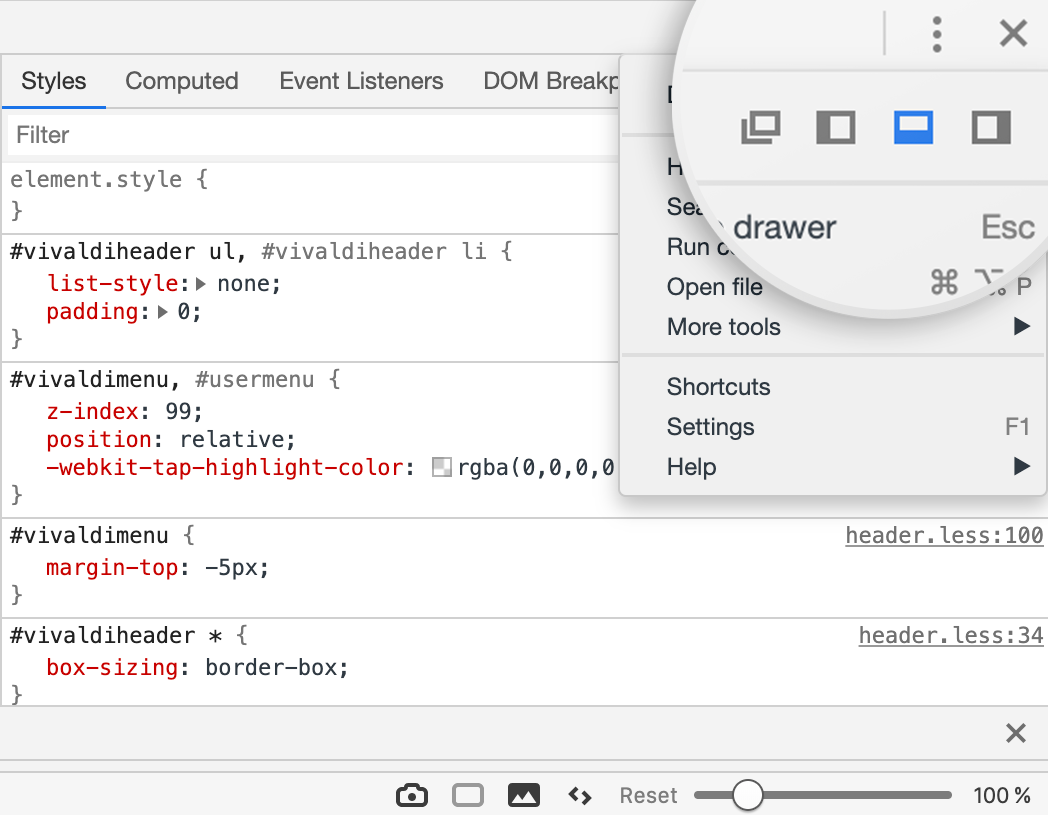
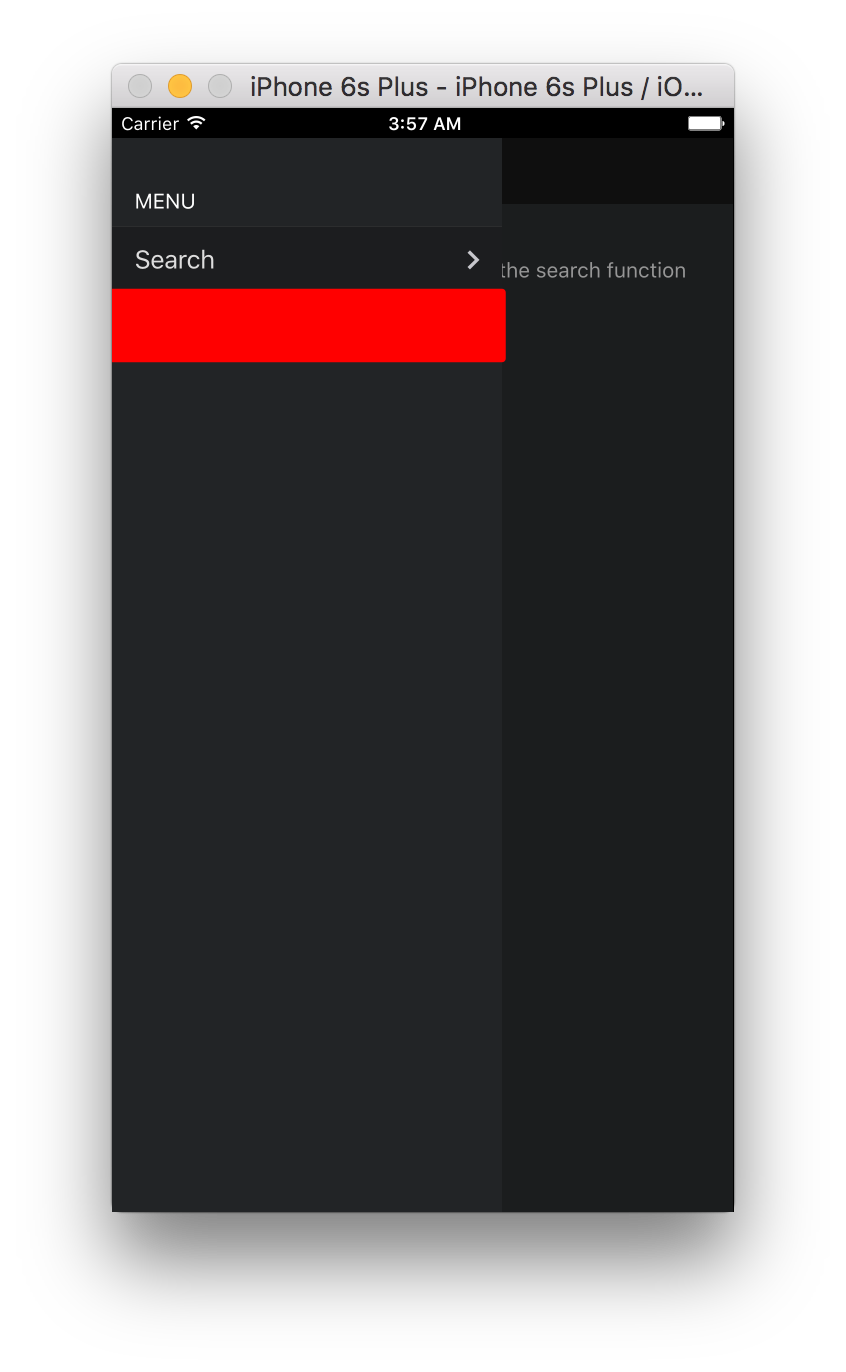
css - applying -webkit-tap-highlight-color to blank causes glitch in phonegap application - Stack Overflow
webkit-tap-highlight-color IOS | Web Design Responsivo: Páginas que se adaptam do mobile ao desk | Alura - Cursos online de tecnologia

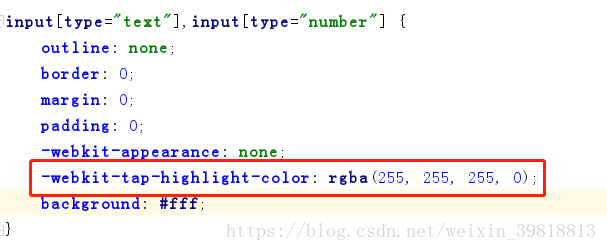
Reliance jio style webkit tap highlight color transparent text decoration none cursor pointer font family arial helvetica sans serif font size 17px color rgb 0 175 223 important background color rgb 255

Tap highlight color CSS property should be added to remove blue tap box in mobile view. · Discussion #2984 · tailwindlabs/tailwindcss · GitHub


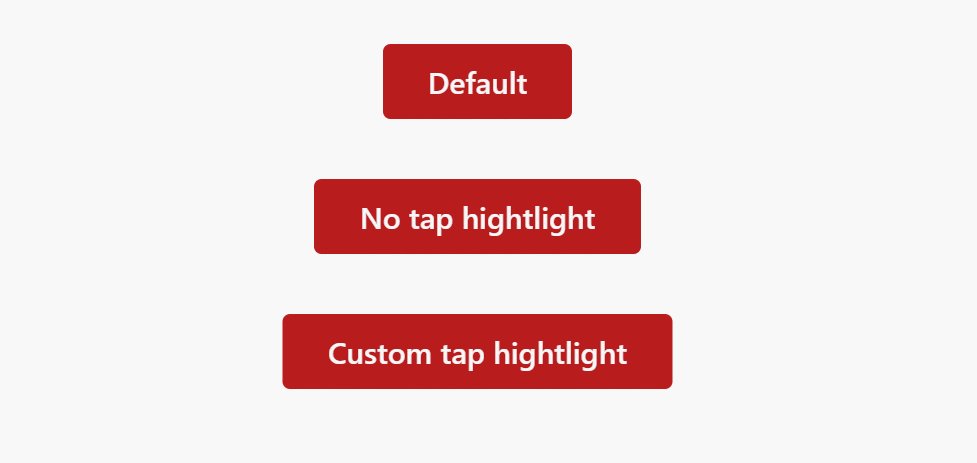
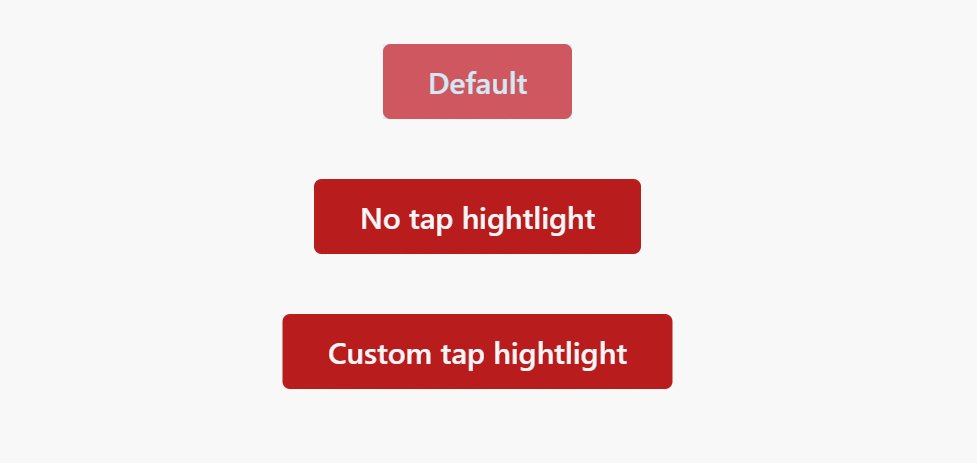
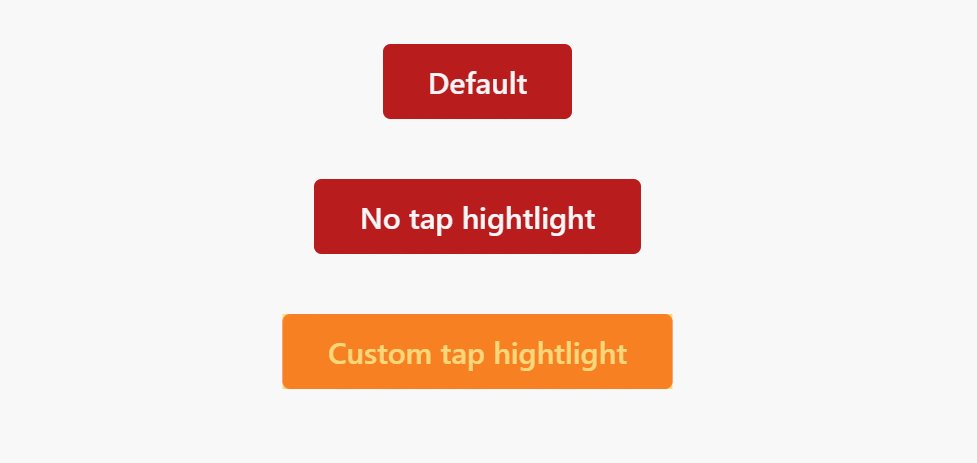
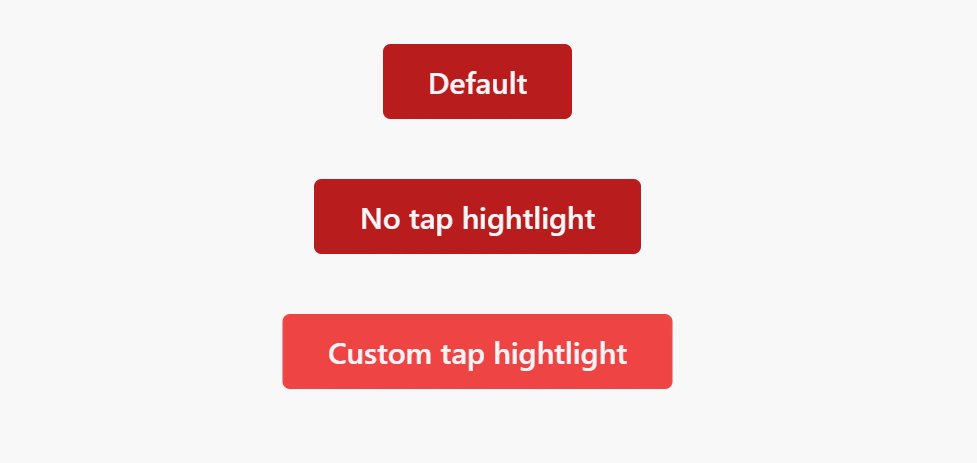
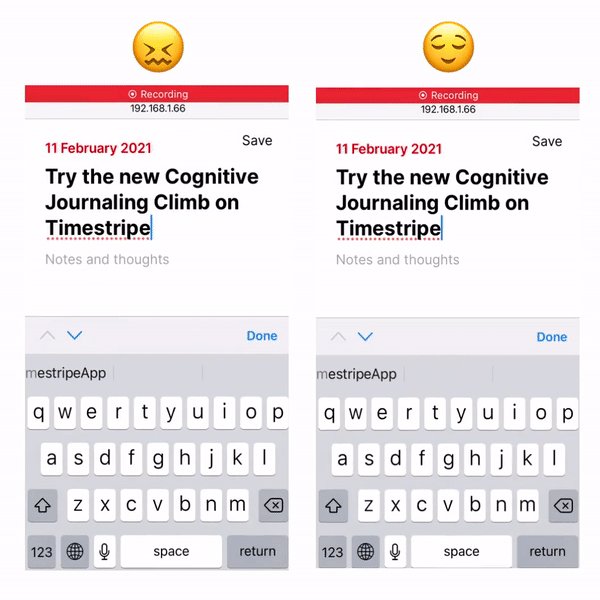
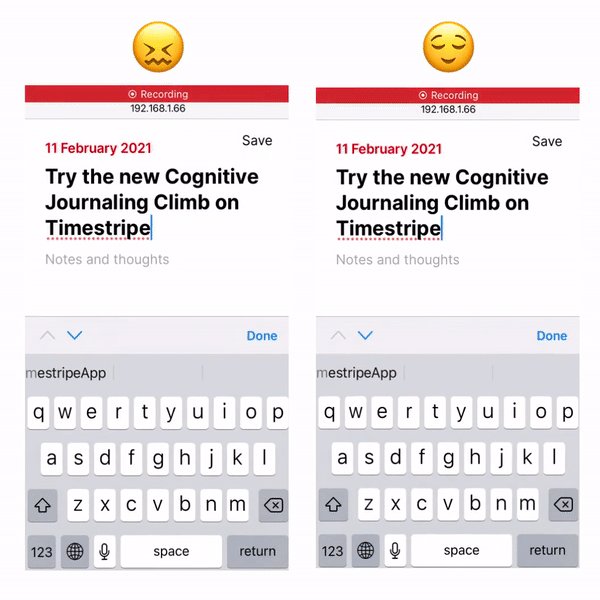
![スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」 スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」](https://www.webantena.net/wp-content/uploads/2013/04/webkittaphighlightcolor.png)