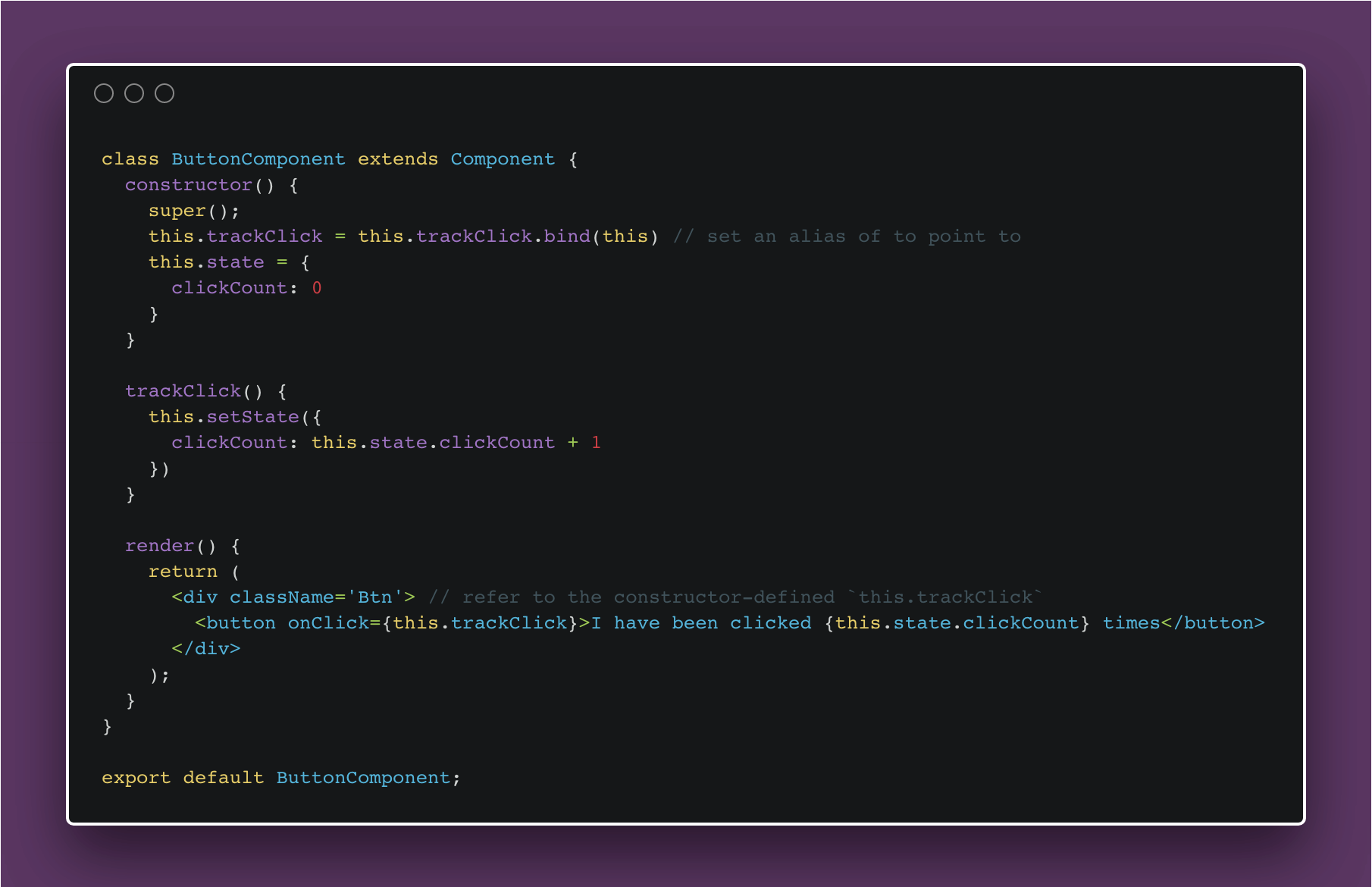
Bind React class component methods to proper `this` without calling bind() in constructor | egghead.io

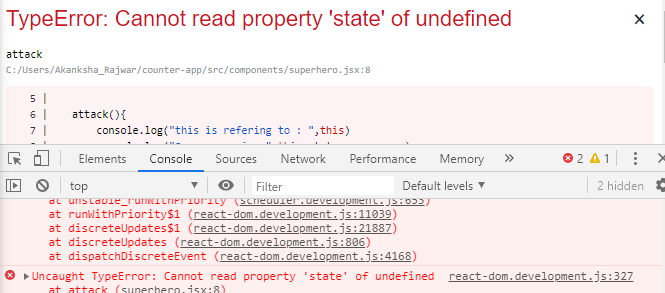
How to bind 'this' keyword to resolve classical error message 'state of undefined' in React? - GeeksforGeeks

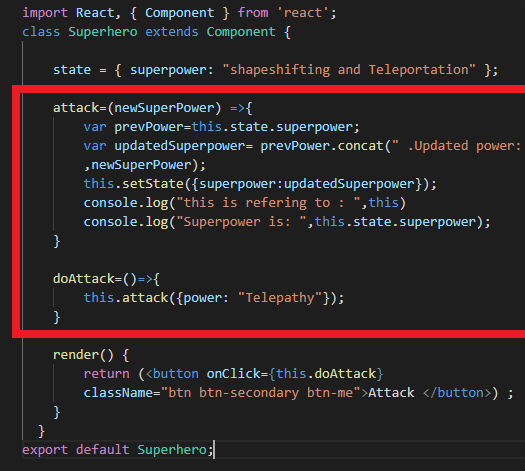
Millennium EBS - React JS tip of the week! 👋 Avoid .bind() method using arrow functions: .bind() method can get some attributes — the first one is about binding this, others to

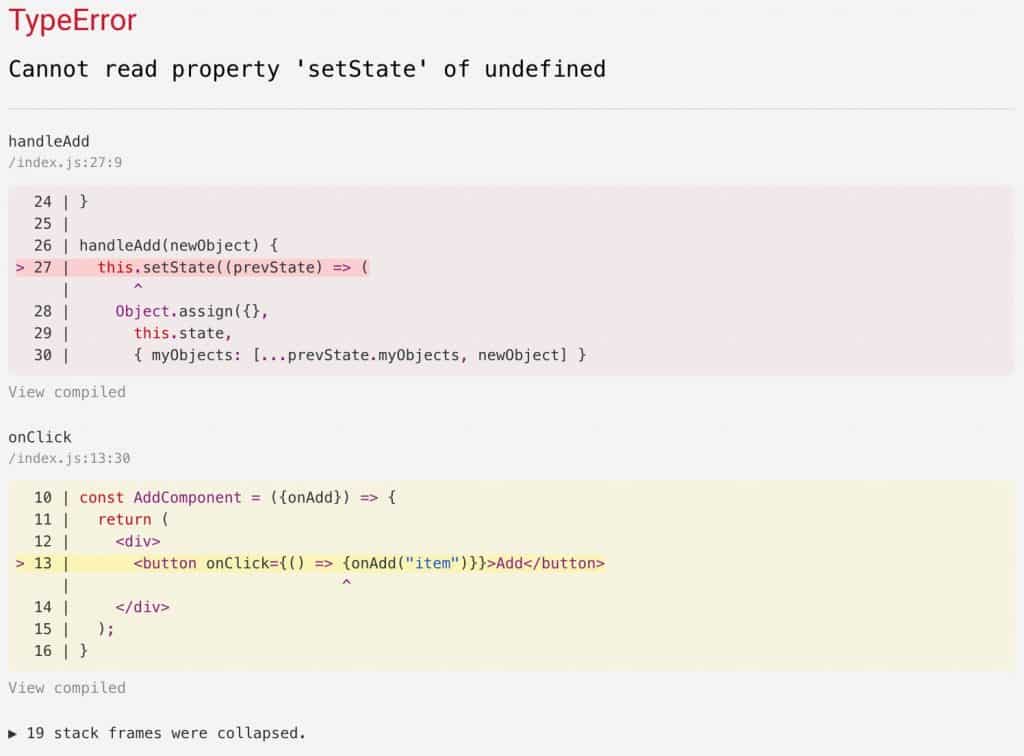
reactjs - I use .bind(this) but it keeps been undefined on the imported function? Javascript React - Stack Overflow

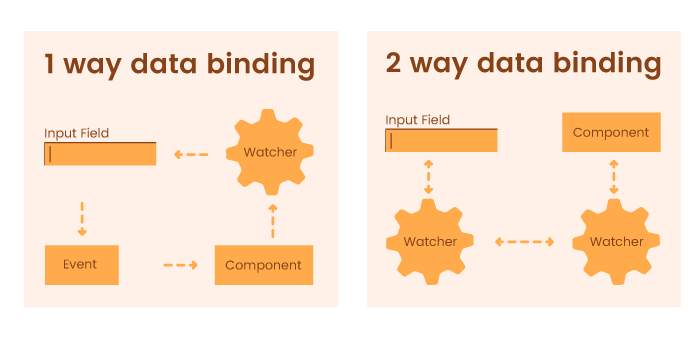
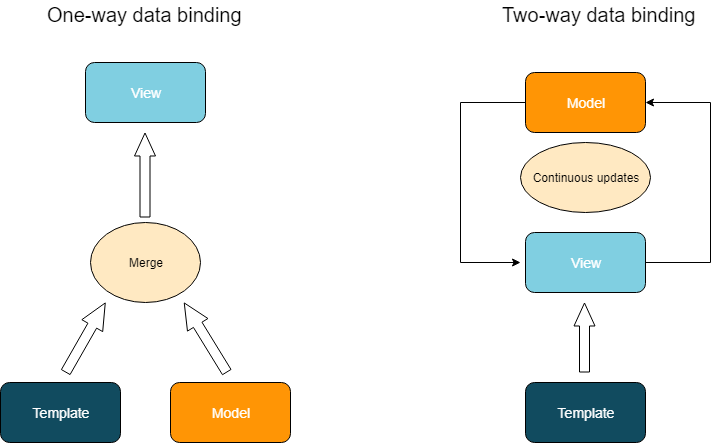
javascript - Can anyone explain the difference between Reacts one-way data binding and Angular's two-way data binding - Stack Overflow